
Top 15 UI/UX Tools Designers Can Use In 2022
UI/UX tools are rapidly evolving. Whether it is about whiteboard exercises or working on the finished product, at
each stage, the design and product development process gets facilitated with an array of tools. These tools are
highly efficient and accessible and are used at a great frequency. The reason is it helps develop products with
great ease and gives more power to the designers.
Be it startups, large corporates, or big enterprises, every establishment needs to ensure that the product
development process goes right. And that comes to a point where you must know which tools are right for the job.
The article will help you find the right tool that can function best for you and can bring desirable results. I
have created a list of the top best UI/UX tools that can give immersive digital experiences.
Let us discuss each of them in a bit detail
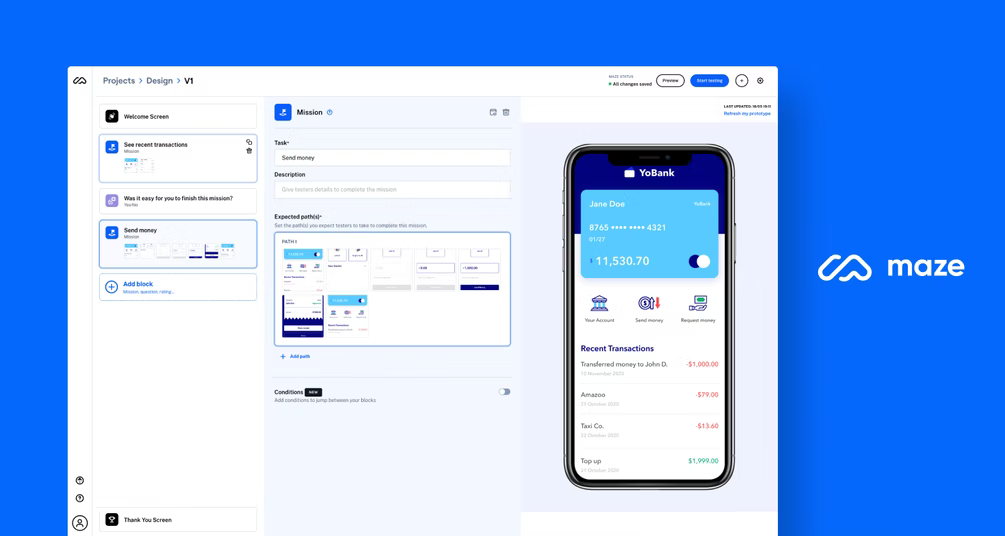
1. Maze

This tool carries a robust testing platform. It is used mostly by the designers to run in-depth tests with or
without prototypes and tests and validates ideas, concepts, or copies. Designers value this marvelous
feature of providing a wide range of testing at every stage of the process. The usability tests are used to
get deep user insights with open-ended follow-up questions. This brings designers and the users more closer
and aligned. In the meantime, the actionable quantitative metrics from A/B tests, misclick rates, success
rates, and page heatmaps directly provide information to the designers about which direction to take.
Maze provides a wider range of broad integration options and tyes in third-party prototyping and wireframing
tools like Figma, InVision, Adobe XD, and Marvel. Maze can be paired with the testing features along with UI
design tools leading to good design decisions.
The software has several uses for the designers from the initial stage to the post creation after they move
from the prototype stage and go ahead to create the actual product. The research surveys and feedback
collection makes sure that the product does not get strayed too far from what the users have expected.
Maze works on browsers. It is free for individual projects and charges $25 per user/month for paid plans.
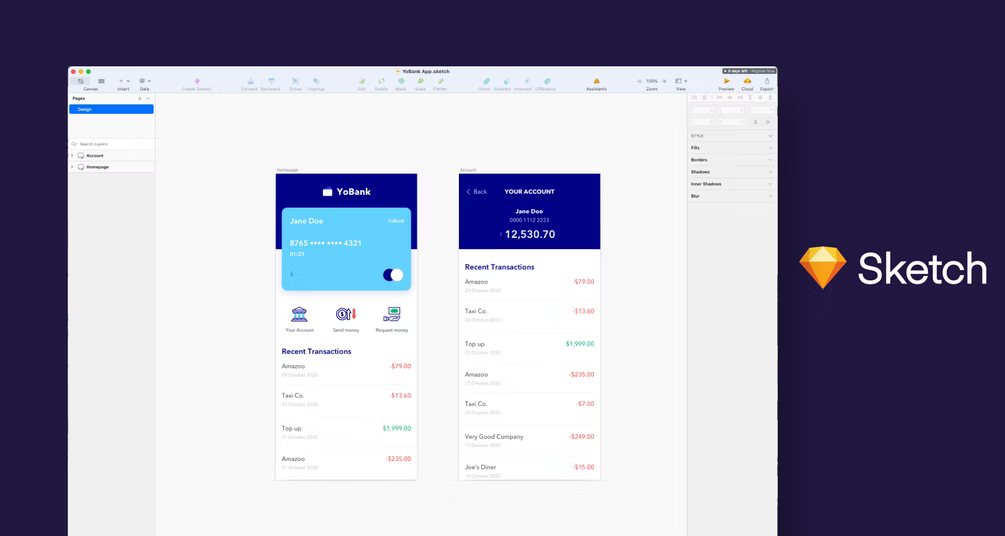
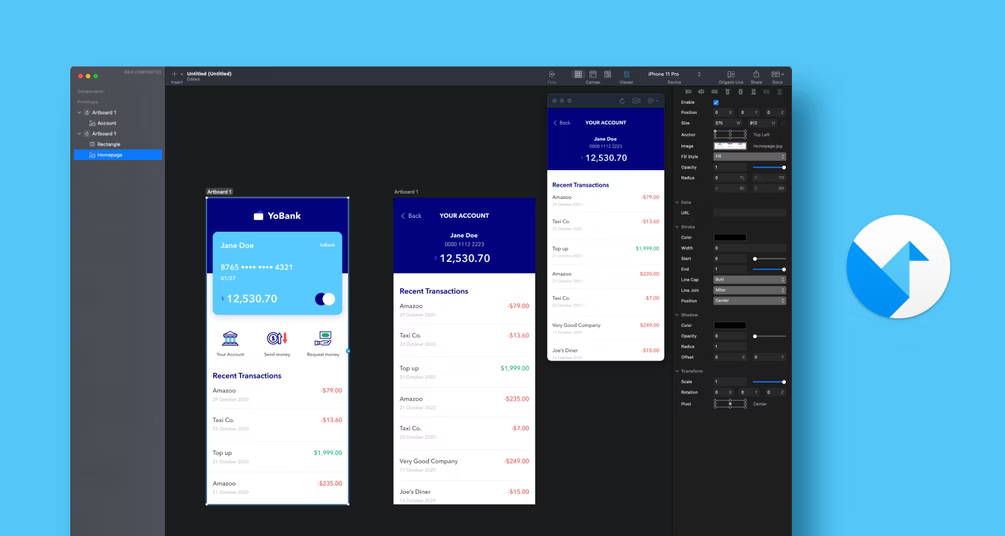
2. Sketch

SKetch was born out of the pure intention to create a visual design tool for web-based products. It is one of
the most popular design tools used by experts. The software is known among the UI designers who are getting
started with UX design. It has an intuitive interface and the ability to create beautiful interfaces.
After the launch of this tool, it added more functionalities recently that include the real-time
collaboration of features and a prototyping tool. It also integrates seamlessly with third-party plug-ins.
The tool rules the design world so far, especially on macOS, and is available on any one operating system.
The Linux and Windows users will have to go and find out another option.
Sketch works on macOS and charges $9 per user/month.
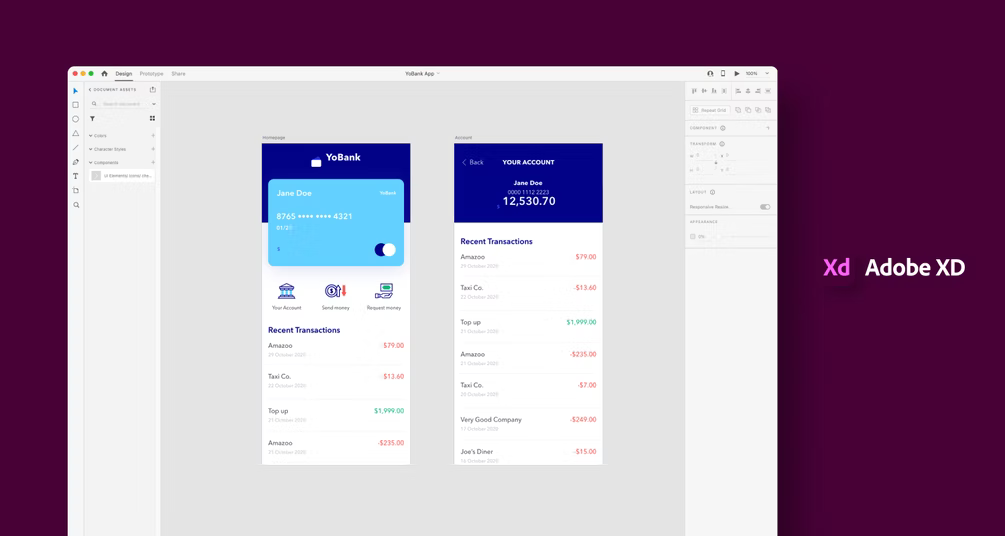
3. Adobe XD

Abode’s UI design software is XD. This tool primarily focuses on product prototype creation, websites, and
mobile apps. Designers get the tools they need for developing complete prototypes that include workflows,
animated transitions, element creation, and other such dynamic elements.
The biggest advantage of using this tool from a suite that is as influential as Adobe is that they integrate
with great accuracy. While tools like Photoshop reach the high end of pricing making the larger companies
find better options like the Creative Cloud package. In addition, many products are made available together
like Illustrator.
Adobe XD works on Windows and macOS. It has free plans for single documents with $9.99/month as starting
price.
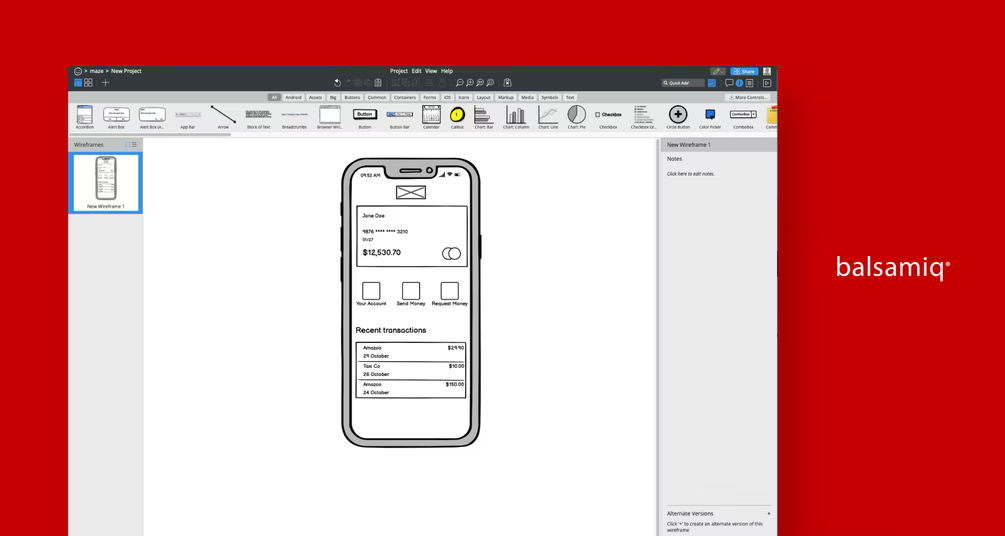
4. Balsamiq

It is the leading wireframing tool in the industry to date. It keeps the wireframe super real and original
due to its hand-drawn design. This allows the designers to the entire focus on the functionality and the
user flow.
The design tool is the most flexible to use and seems quite flexible and friendly for the new UI/UX
designers. The users are allowed to create mockups at a better speed as it offers adequate icons and tools
for designers. They can hereby pour their ideas onto the page with zero compromises. Available at affordable
costs makes it a favorite for the small teams and companies who are just beginning a new business.
Balsamiq works on browsers, macOS, and windows. It costs $9 per month
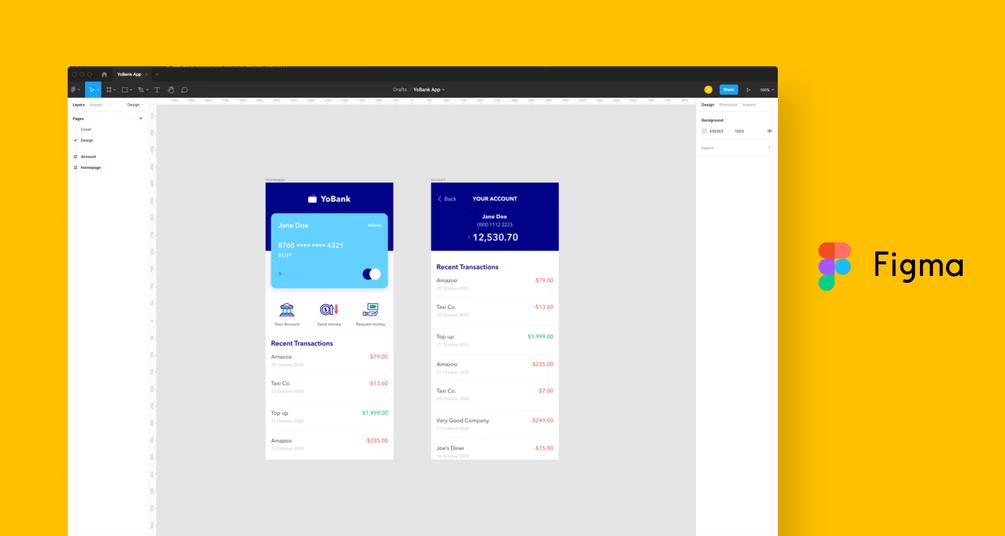
5. Figma

Figma is one of the renowned popular design tools around. It is a cloud-based design tool used for designing
and developing prototypes with amazing designs and features. The software is applied to create wireframes
and other deliverables. It has a huge layout that enables multiple iterations placed on the same project and
can be easily compared between designs.
Figma’s best advantage is its collaborative features that permit multiple users to make changes to a design
at the same time. The users do not need to download the file locally. The browser functionality defines the
access to anyone who used Figma on different operating systems. Moreover, Figma can be integrated with
Zeplin, Maze, and Confluence with great options.
Figma works on browsers, macOS, and windows. It is available free of charge for up to three projects and
thereafter can be purchased from $12 per editor/month.
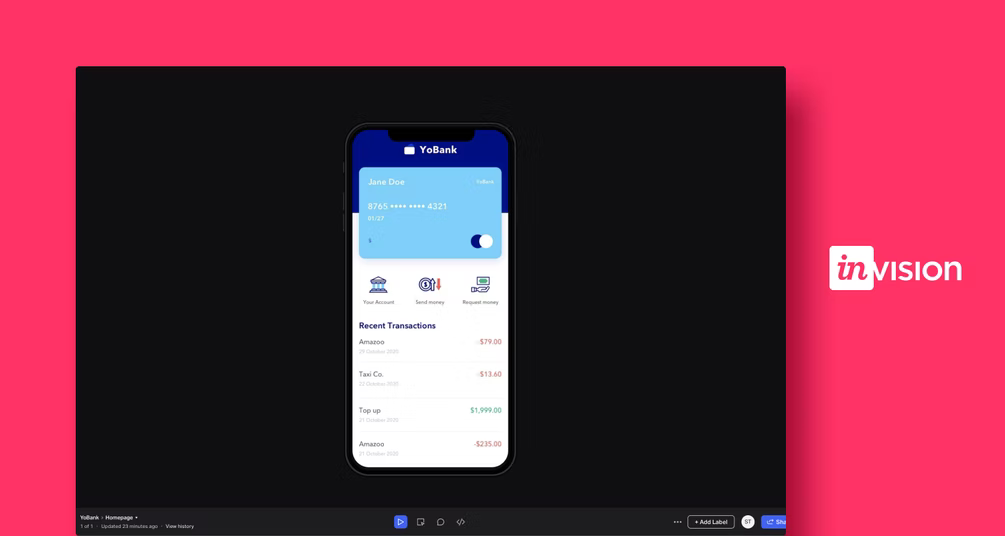
6. InVision

One of the most dynamic tools has a stealthy focus on providing top user experiences. The UI/UX designer who
uses InVision can outline the user journey to collaborating early design, wireframes, and prototypes and to
design handoff features. On a single platform, it takes the users from early brainstorming to development.
The prototyping tool leads the way here. The users can create interactive prototypes that automatically
adjust according to the device and orientation. The InVision studio present here is a new standalone digital
design and UX tool. The studio provides a range of impressive suite features like vector drawing tools,
interactive designs, and built-in animations.
InVision works on macOS and windows. It is provided for free with up to three documents and then can be
purchased for $7.95 per user/month.
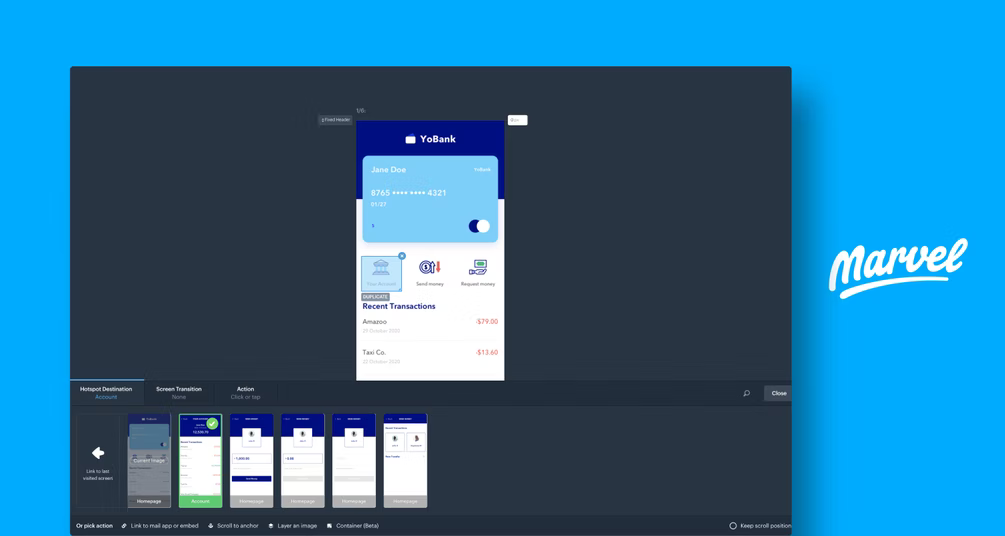
7. Marvel

Marvel is a complete all-inclusive design tool offering various tools for designing and wireframing from
prototyping to user testing stages. The software is simple to use and can generate impressive prototypes and
design effective user interfaces.
Marvel has tools made for each stage of the design process. The main aim of the tool lies in prototyping. The
users can implement gestures, add scream elements, import designs, and perform all actions that are needed
to create running prototypes at a fast pace. It is not as sophisticated as other tools are, however it is
most preferable for the new designer and developers who want to run processes quickly.
Marvel works on browsers, macOS, and Android apps. The plan is free for a single user and project. The pro
plan comes in 9 Euros per month
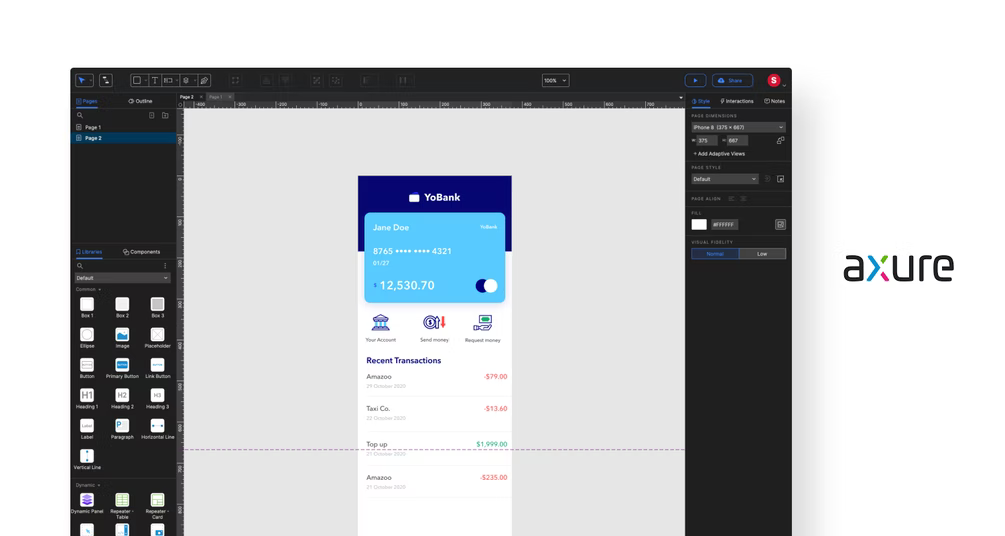
8. Axure

It creates wireframes and lo-fi prototypes that are simple to use and do not compromise on the
functionalities. The software allows users to create prototypes at great speed with data-driven interactions
with no use of code at all. The tools can add features easily such as animations, dynamic panels, and
graphic interactions. Axure allows multiple designers to work concurrently on a single project file. It
produces high-quality prototypes.
Axure works on Windows and macOS. The starting price plan is $25 per user/month
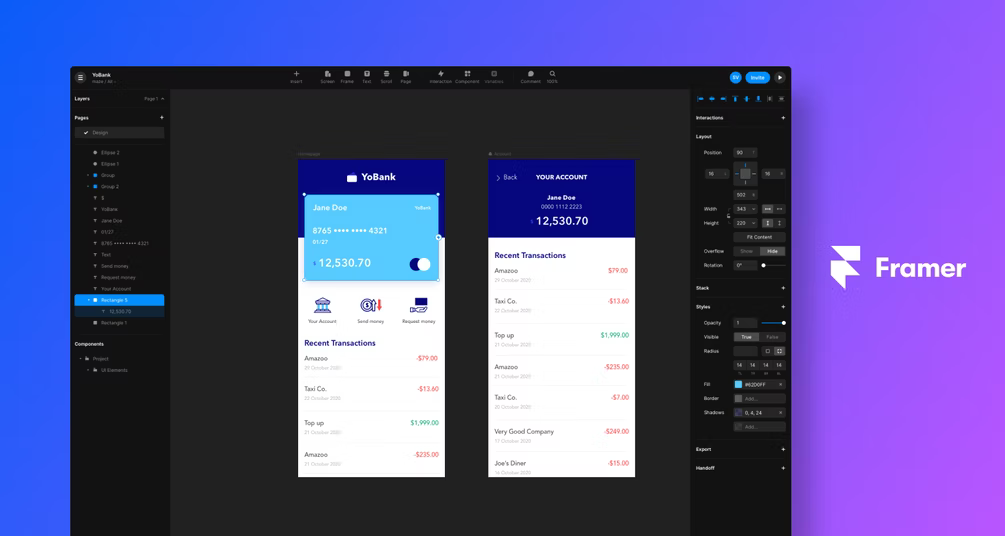
9. Framer

It is a fantastic tool for working on the screen design. It creates enriching high-grade prototypes. You need
to learn the basic level of CSS and HTML code to work on this tool and use various aspects like animation
and interaction. The final prototype made with Framer is closest to the final product that any prototype can
get. The prototyping tool is Framer’s core feature and has also been developing a range of other tools like
wireframing and visual design.
Framer works on Browser and macOS. It is free for up to three projects and $19 per editor per month.
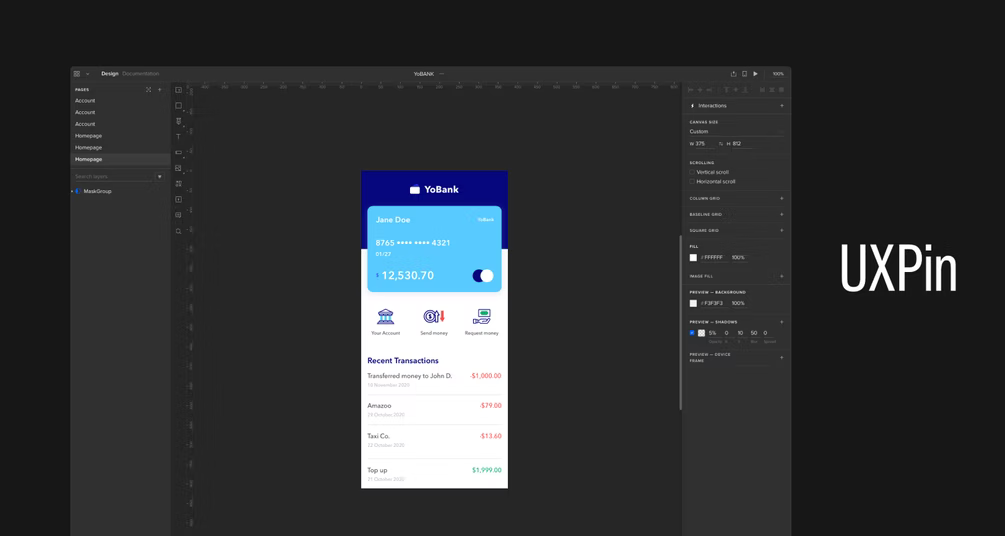
10. UXPin

UXPin offers tools to designers to help them create from start to finish with a huge aim to make the finish a
better one. The prototypes are complex and that results in products that are within a whisker of a final
functioning product. The designers who do are not experienced in coding can also create the result along
with interactions and animations. There is a drag-and-drop functionality that makes the tool very simple to
use.
UXPIn works on macOS, Windows and browser and starts at $19 per editor permonth.
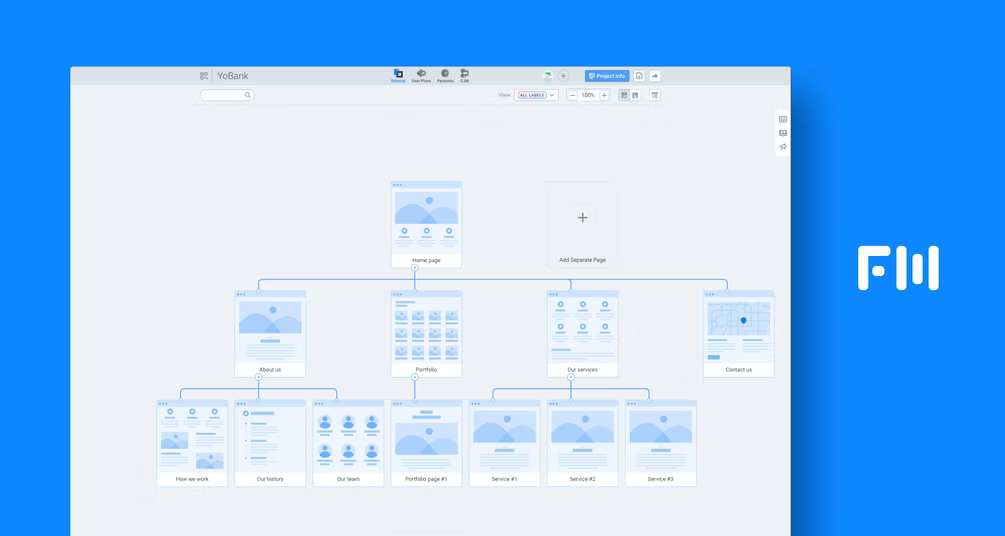
11. FlowMapp

FlowMapp has a range of tools that are built to help UI/UX design as well as tools for communication, content
planning and collaboration. The focus primarily remains on the UX tools and planning of UI and UX apps,
website, and digital products with their flowchart tool. It has flexible usability of sitemap tool allowing
users to collaborate and develop individual pages and plan the content accordingly. FlowMapp is the best
option for small teams and helps to keep the team work with same flow enabling great user experience.
FlowMapp works on browsers and costs $15 per month with a basic plan free.
12. Origami Studio

Origami Studion is created by Facebook designers and is available free for everyone. It provides the most
complex prototyping tool than others. It gives designers all the tools that they need to create high-graded
prototypes. The patch editor feature is highly used for building the logic behind prototypes with a
well-stocked library of exiting patches. The focus thereby remains on the individual pages and allows the
users to understand the process of the workflow.
Origami Studio works on macOS, iOS devices and Android and is entirely free
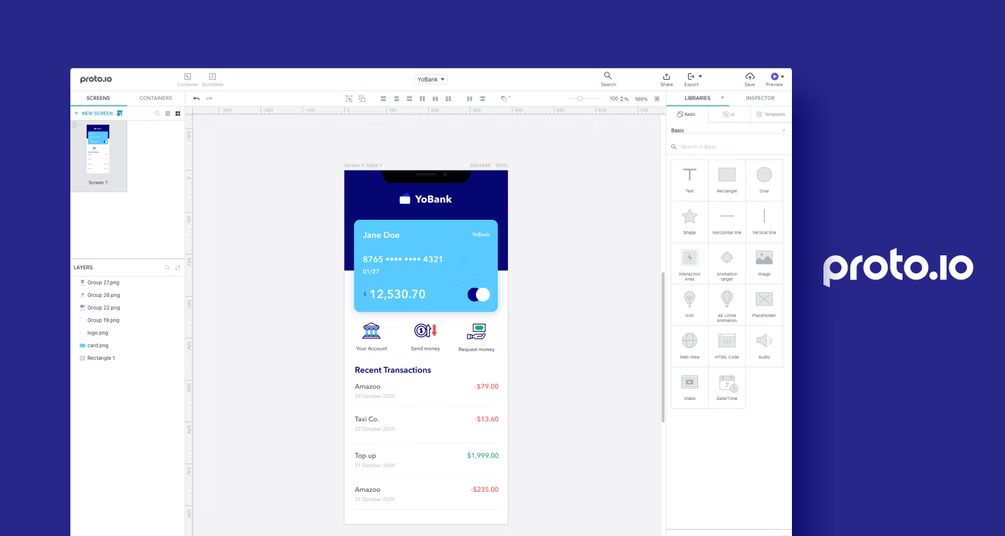
13. Proto.io

This tool helps the UI/UX designers to develop enriching prototypes. Mostly preferable for beginners, this
tool has such a combination that is not easy to crack. Although it plays its part well and creates final
products that run successfully until transformed into a finished product. Well-known among students because
it has a smoother learning curve and provides several tools to start with. With this tool, designers can
create high-grade prototypes.
Proto.io works on browsers and costs $24 per month as a freelance account
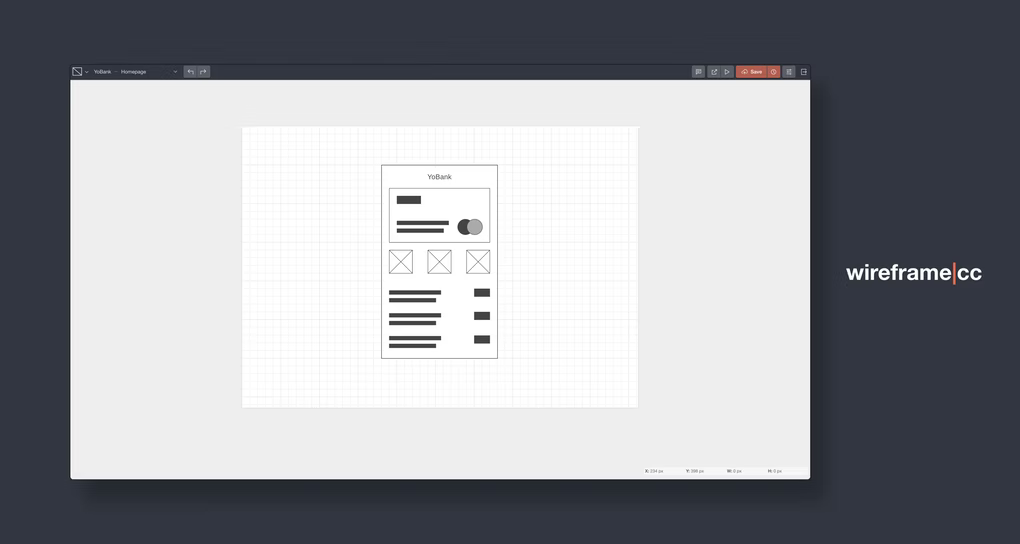
14. Wireframe. cc

Wireframe. cc is very simple and well-aligned software. UI/UX designers can develop moderate wireframes at a
good speed even if they do not have much experience. The basic functions provide average output keeping the
designers focus on core functionality and generating iterations with zero risk of being tied down with
unwanted details.
The tool offers an in-browser demo and instructional library and is ideal for beginners. It has simple shapes
and has an intentionally limited color palette. That enables designers to interact to the point making the
entire story user-centric.
Wireframe.cc works on browsers and is free for unlimited wireframes. The paid plans are from $16 per user per
month.
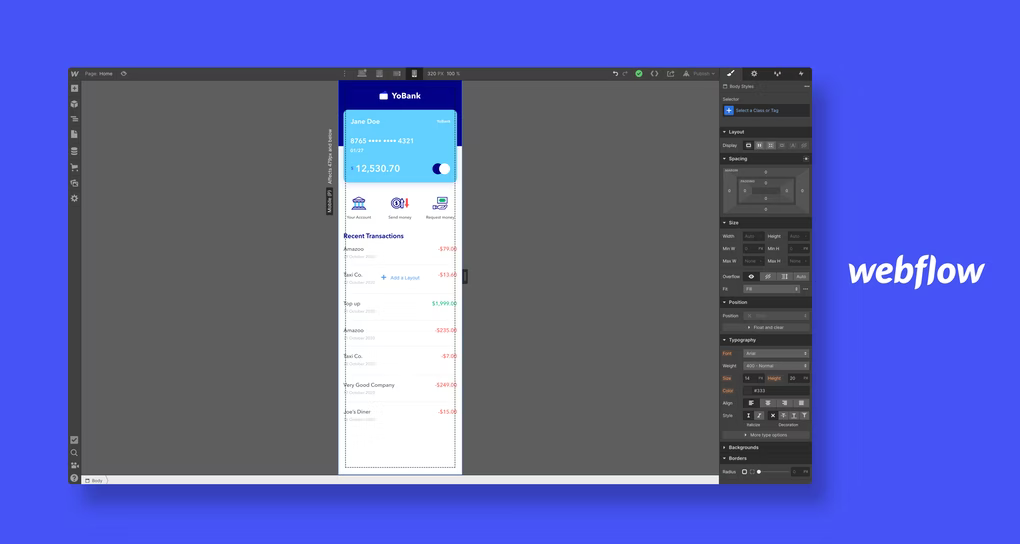
15. Webflow

Webflow is a one-stop solution for web-designer, content management systems and builder. There is no need for
prior coding knowledge and it allows the designers to create their choice of content further generating
code. The tools are similar to Sketch or Figma but the exclusive feature is the design-to-code function
accuracy helping designers to take complete control and build prototypes.
Webflow works on browsers and is free for one website with a paid plan starting from $12 per month or $19 for
multiple users.
Design Interactive UI and Seamless UX With The Best Suitable Tool
All the tools are equally capable and great, to begin with. However, you must know what each tool offers and
how it matches your business requirements. Every tool offers something new, unique, and valuable to ensure
you get a flawless UI and UX. Map your requirements and budget and then go ahead to choose the best software
tool that fulfills all your parameters.



